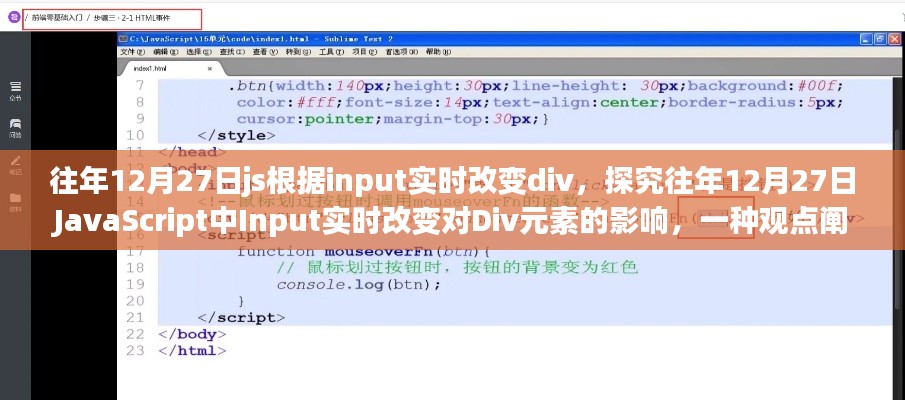
随着互联网技术的飞速发展,前端开发成为构建现代Web应用不可或缺的一环,JavaScript作为前端开发的核心语言,其动态性和实时交互性特点使得开发者能够创建出丰富多样的用户体验,在Web开发中,实时响应的Input元素与Div元素的交互尤为关键,本文将聚焦于往年12月27日JavaScript技术背景下,Input元素实时改变如何影响Div元素,并阐述相关观点。
一、正方观点:Input实时改变对Div元素的影响及其优势
1、实时反馈提升用户体验
当Input元素的值发生变化时,能够实时触发JavaScript事件,进而更新Div元素的内容或样式,这种实时反馈机制使用户在输入过程中就能获得即时结果预览,极大提升了用户体验,在文本编辑器中,随着用户输入文字,侧边预览Div可以实时展示排版效果。
2、便于构建动态内容
借助JavaScript监听Input元素的改变事件,开发者可以方便地构建动态内容,根据用户输入的数据实时生成图表、列表或其他类型的Div元素内容,这种动态性使得Web应用更加灵活多变,能够适应不同场景和需求。
二、反方观点:Input实时改变可能带来的问题与挑战
1、性能考量
频繁的实时事件触发可能会带来性能问题,特别是在处理复杂交互或大量数据时,频繁的DOM操作可能导致页面卡顿或延迟,开发者需要对事件处理函数进行优化,以减少不必要的计算和资源消耗。
2、用户体验的复杂性
在某些场景下,过于敏感的实时反馈可能会增加用户的认知负担,在搜索框实时显示搜索结果时,如果每次输入都触发搜索结果更新,可能会让用户产生困惑和焦虑情绪,开发者需要权衡实时反馈的敏感度和用户体验之间的平衡。
三、个人立场及理由:合理利用Input实时改变以优化Div元素的交互体验
我认为在Web开发中,合理利用Input元素实时改变的功能对于优化Div元素的交互体验至关重要,随着技术的不断进步和性能的优化,实时反馈机制已经成为提升用户体验的重要手段之一,我们也应该意识到实时反馈可能带来的问题与挑战,如性能问题和用户体验的复杂性,在实际开发中,我们需要根据具体场景和需求进行权衡和选择。
为了充分利用Input实时改变的优势并避免潜在问题,我们可以采取以下措施:
1、优化事件处理函数:通过减少不必要的DOM操作、使用异步处理等方式提高事件处理效率,以减少性能问题。
2、合理使用防抖和节流技术:这两种技术可以有效控制事件触发的频率,避免过于频繁的DOM操作和资源消耗。
3、关注用户体验设计:在设计实时反馈功能时,需要关注用户的使用习惯和期望,避免增加用户的认知负担。
在Web开发中,Input元素实时改变对Div元素的影响是一把双刃剑,合理、恰当地利用这一功能可以显著提升用户体验和Web应用的动态性;也需要关注其可能带来的性能问题和用户体验的复杂性,作为开发者,我们应该根据具体场景和需求进行权衡和选择,以实现最佳的交互体验。












 鲁ICP备2020041603号-1
鲁ICP备2020041603号-1
还没有评论,来说两句吧...